Apprendre les bases d’Angular en 7 jours c’est possible avec la formation « DiscoverIn7Days » ! Et c’est gratuit…
Pré-requis
Bon nombre des outils JavaScript récents fonctionnent avec Node.js (en version 8.9 ou +) et NPM qu’on va installer sur notre PC si ce n’est déjà fait (les deux s’installent ensemble via le site de Node.js).
On va coder avec TypeScript dans Visual Code pour ma part, je vous en ai déjà parlé mais ce n’est pas obligatoire, y en a plein des sympas comme sublimeText, WebStorm etc…
Création du projet !
Comme on est des bons flemmards (ce que je considère comme un atout attention), on ne va pas tout créer à la main, installer les dépendances, faire des tests, un pré-processeur CSS etc… Ceux qui ont déjà suivi « Laravel en 7 jours » le savent déjà !
Angular CLI
C’est un outil développé par les équipes de Google, qui permet de démarrer rapidement un projet déjà configuré avec WebPack. C’est la façon recommandée et c’est devenu le standard pour créer des applications Angular.
// pour avoir la dernière version disponible
npm install -g @angular/cli
// ou pour choisir la version spécifique
npm install -g @angular/cli@7.0.0

Le Projet : Création du workspace
Pour créer le projet, on va juste utiliser la commande NG, on peut demander la liste des commandes possibles avec ng -help. Ici j’utilise le nom angularin7days mais vous pouvez donner le nom qui vous convient le mieux !
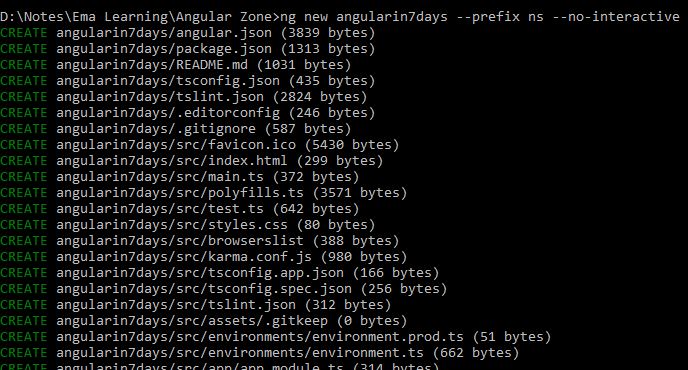
ng new angularin7days --prefix ns --no-interactive

Maintenant, le squelette de notre projet est créé ! On va le démarrer en allant dans le répertoire.
cd ./angularin7days
//puis la commande pour démarrer le serveur de l'application
ng serve

Et voilà, l’application tourne ! On peut la consulter dans le navigateur à l’adresse http://localhost:4200/angularin7days

La structure…
On va regarder dans les grandes lignes les fichiers qui ont été générés et à quoi ils servent.
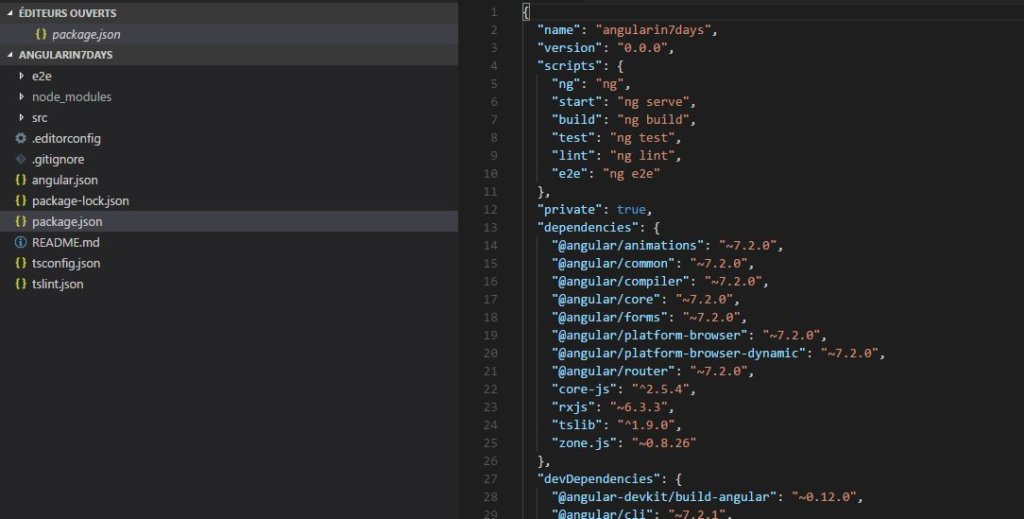
package.json, c’est dans ce fichier qu’on référence toutes les dépendances.

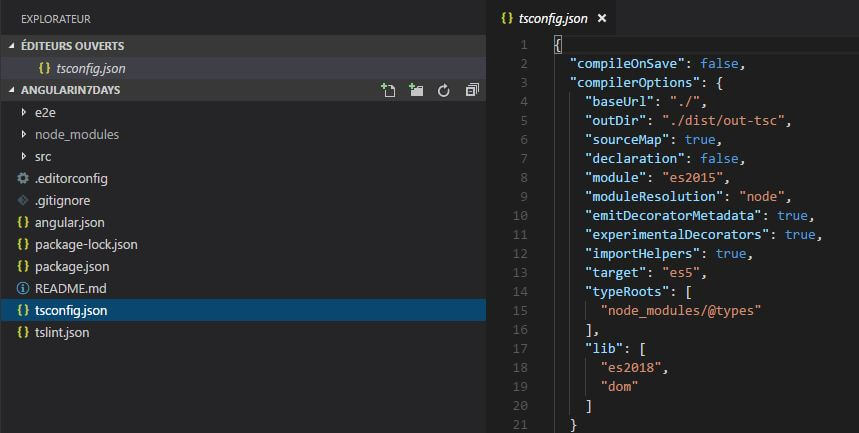
tsconfig.json (et un autre ./src/tsconfig.app.json), qui stocke les options de compilation et la configuration de TypeScript comme les infos de debugging, la version de JavaScript etc…

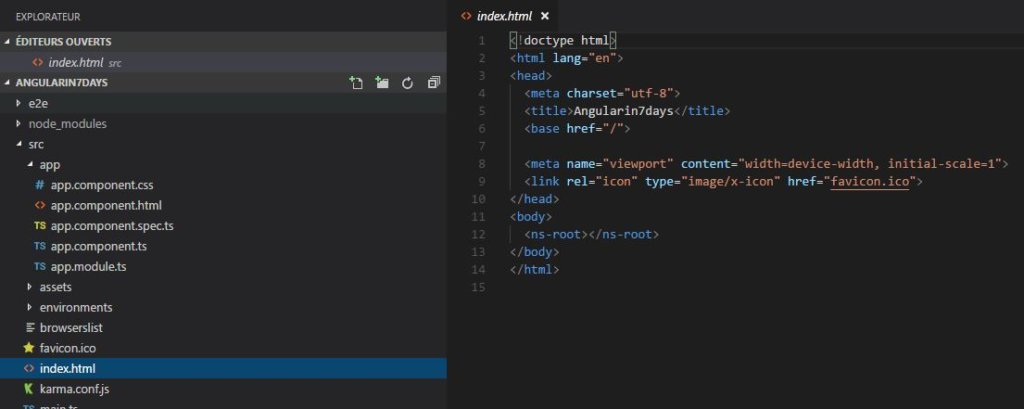
Dans le dossier ./src se trouvent tous les fichiers de notre application en elle-même. Notre code sera contenu dans le sous-dossier ./app ! Les assets pour les ressources, la configuration des différents environnements etc…

On peut remarquer un fichier que l’on a pas l’habitude de voir, il s’agit du fichier karma.conf.js qui permet de configurer les tests (sujet non traité dans cette formation « DiscoverIn7Days », il faudra suivre la formation « TheBigTotalLevelUpIn7Days » ).
Vous aimez mes articles ? Offrez-moi un café !






