La gestion des images nous est simplifiée avec Starling, et créer de petites animations devient très facile 😉
Je vous propose un tour d’horizon de tout celà !
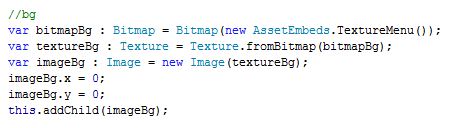
Afficher une simple image:
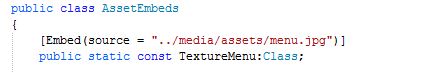
La classe dans laquelle on référence les images.

Le code pour charger l’image (embarquée).

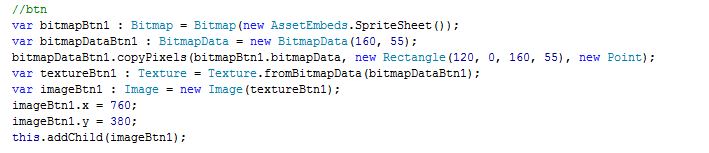
Un extrait d’image :

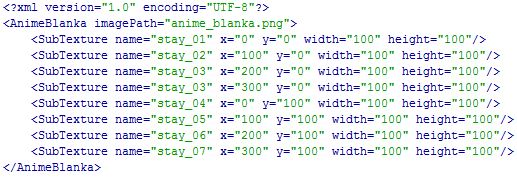
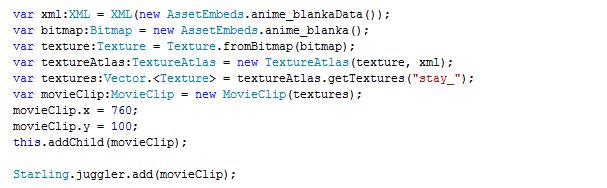
Créer une animation avec un extrait d’image :
Tout d’abord on crée un fichier XML on Json (ici je choisi le xml) pour créer un atlas du fichier image.

Chaque répétition du personnage fait 100px /100 px.

Puis je l’appel de quasiment la même façon que pour afficher un extrait :


La méthode « getTextures » de la classe TextureAtlas et donc très pratique car il suffit de lui passer le préfixe du nom de la sous-texture 😀
Pour que l’animation se joue il faudra impérativement l’ajouter au juggler de starling.core.Starling !
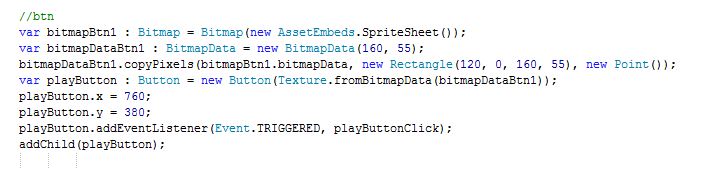
Afficher un bouton :
c’est tout aussi simple et les effets de click sont déjà inclus !

IL ne vous reste plus qu’a définir la logique a appliquer lors d’un click et voilà 😉
Vous aimez mes articles ? Offrez-moi un café !





