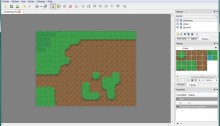
Découverte de Tiled (Map Editor)
Tiled est un outils open source qui propose en téléchargement une version Windows, Linux et Mac et permet de gagner beaucoup de temps sur la construction du game design de nos jeu 2D. Les mots clés à connaitre Une tile (anglais) est une zone carré d’une taille définie présentant un élément du décor, ici nous…