 Bootstrap est un framework très utile à la création de site web ou d’application mobile HTML5 créé par Mark Otto et Jacob Thornton et soutenu par Twitter.
Bootstrap est un framework très utile à la création de site web ou d’application mobile HTML5 créé par Mark Otto et Jacob Thornton et soutenu par Twitter.
Cette boite à outils du web designer est bien complète puisqu’elle nous propose, aussi bien des snippets HTML, du CSS responsive design poussé et des composants spécifiques en Javascript et même plus puisque depuis la version 3.0 de cet été, bootstrap vous propose des extensions en option comme LESS et jQuery.
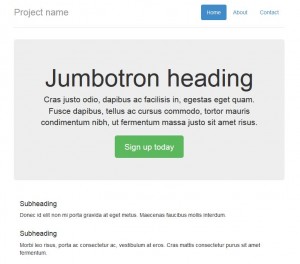
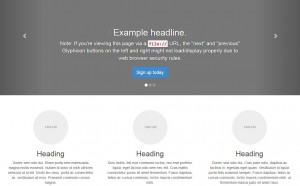
Exemple de template :


Quelques changements non négligeable depuis la version 2.3.x, les icones ne sont plus une spritesheet mais embarquées dans un fichier de font (polices), donc plus de soucis avec la taille puisque nous auront la liberté des tailles des icônes ! Il y aura des changements majeurs sur les noms de classe pour les templates, par ailleurs, nous aurons aussi le support d’IE9 qui n’est pas négligeable etc…
A noter que bootstrap fonctionne avec Angular JS de Google, nous pouvons donc imaginer que cette technologie va encore évoluer et sera compatible avec un maximum de support 🙂
Je vous invite donc à visiter le site http://getbootstrap.com/
Vous aimez mes articles ? Offrez-moi un café !







Ping : Découverte de Scrollify : Créer un site en single page | Blog développeuse - Hamon