Qu’est-ce que Blade ?
Personnellement, je trouve les « echo » à répétition disgracieux et difficiles à lire. Heureusement, on peut écrire le code de notre vue différemment car Laravel propose un moteur de template nommé Blade qui permet d’écrire notre vue avec une syntaxe qui rappelle celle d’angular, comme par exemple :
<!doctype html> <html lang="{{ config('app.locale') }}"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel</title> </head> <body> @isset($posts) @foreach($posts as $post) <h3>{{ $post->title }}</h3> <p>{{ $post->content }}</p> @endforeach @endisset </body> </html>
« Rhoo, faut encore apprendre une nouvelle syntaxe :/ » me direz-vous… Oui, mais :
- La syntaxe est très intuitive
- C’est bien plus joli et lisible à la fin
- Avec l’intellisense dans vscode (ou autre) c’est hyper facile
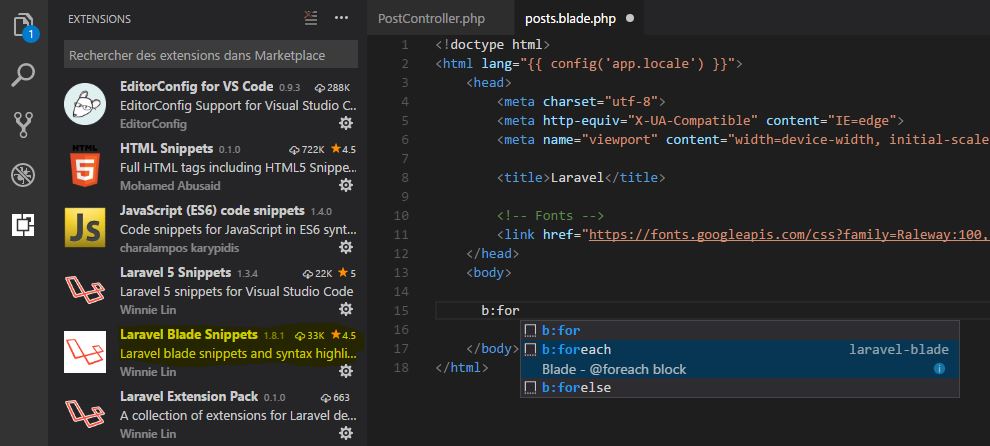
Si vous êtes sur vsCode, je vous recommande donc de profiter du plugin « Laravel Blade Snippet » de Winnie Lin qui permet dans une vue *.blade.php d’avoir les snippets juste en tapant b: !

Alors … convaincu ?
Ok, bon on peut aussi profiter de variable de boucle qui nous donne accès aux infos utiles comme l’index en cours, si c’est le premier item etc…
@foreach ($users as $user)
@foreach ($user->posts as $post)
@if ($loop->parent->first)
Ceci est la première itération de la boucle parente !
@endif
@endforeach
@endforeachBref, on dispose de pas mal de commandes comme @include qui permet d’inclure une vue blade dans une autre vue, en sachant que la vue inclue accède à toutes les variables de la vue parente.
<div>
@include('errors')
<!-- reste de ma vue -->
</div>Ou encore une fonctionnalité intéressante, c’est qu’on peut créer une pile qu’on peut nommer :
@push('scriptsJS')
<script src="/script-1.js"></script>
@endpush
On pourrait ensuite l’inclure facilement dans n’importe quelle vue qui aurait besoin de ces scripts :
<head>
<!-- Head Contents -->
@stack('scriptsJS')
</head>
Et maintenant… Blade c’est cool, hein ?!
Documentation officielle et complète : https://laravel.com/docs/5.4/blade
Vous aimez mes articles ? Offrez-moi un café !





Ping : Premier projet Laravel 5.4 : Afficher les données dans une vue (Part. 4/x) | Blog développeuse - Hamon