Comment ça fonctionne ?
L’extension Chrome Debugger se connecte via le protocol Chrome Debugger et fonctionne en cartographiant les fichiers chargés dans le navigateur pour les mapper avec ceux ouverts dans Visual Studio Code afin de pouvoir poser les points d’arrêt directement dans notre code source, configurer des variables et voir la pile lors du débogage 🙂 Et ça, on peut même le faire avec du code minifier etc avec les fichiers Javascript source map. Utile par exemple lorsqu’on code en TypeScript et qu’on veut déboguer directement celui-ci à partir du code Visual Studio !
Comment on l’utilise ?
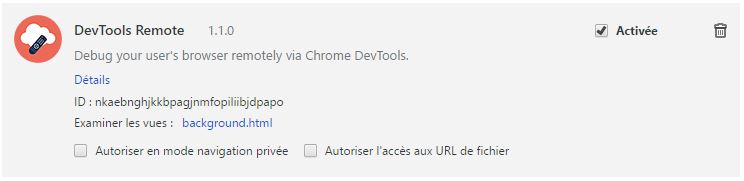
A ce jour, Chrome ne supporte qu’une connexion à la fois et doit avoir le debug à distance d’activé. Mais une solution plus intuitive est en cours de recherche par les équipes de Microsoft. On va donc installer le DevTools Remote pour l’instant 😉

Dans VS Code, on installe l’extension Chrome Debugger…

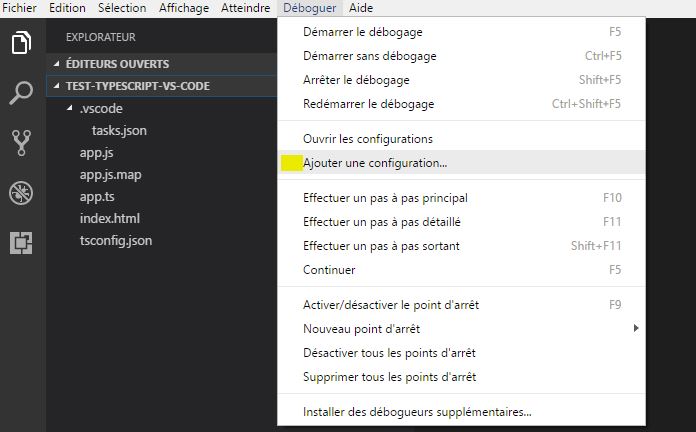
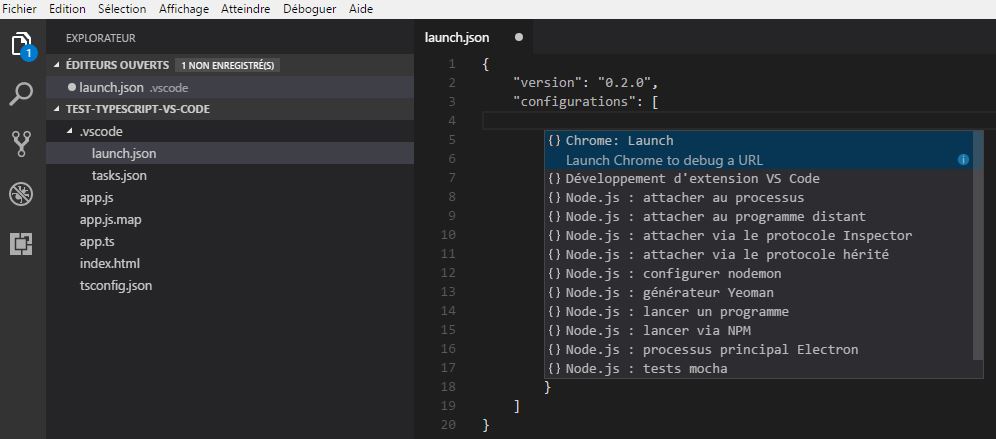
Puis on crée une configuration de type « launch » pour déboguer notre site.

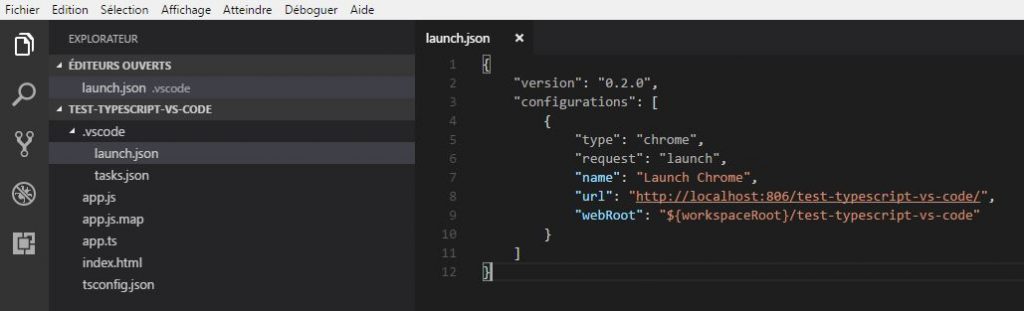
 Que l’on configure avec notre l’url localhost de notre site.
Que l’on configure avec notre l’url localhost de notre site.

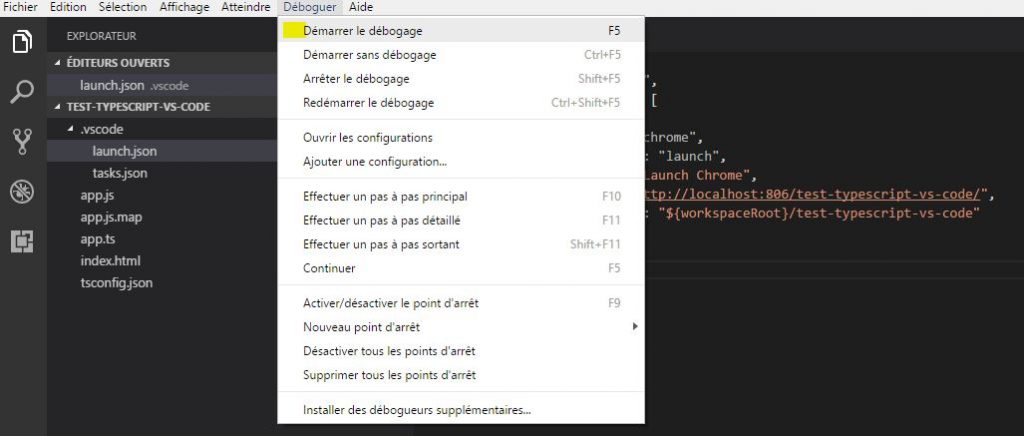
Maintenant on peut lancer notre site en mode « Debug » via VS Code.
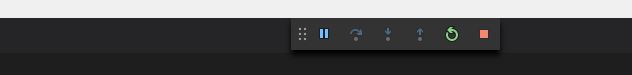
 La barre des contrôles de débogage est affichée comme ici :
La barre des contrôles de débogage est affichée comme ici :

On peut mettre nos points d’arrêt directement dans le code source JS ou TS !
Vous aimez mes articles ? Offrez-moi un café !







Bonjour,
Merci pour le tuto
mais….ca ne marche pas pour moi !…
J’arrive à debugger avec xdebug (php)
Impossible avec javascript (sauf en direct sur chrome)
ma config json
{
« type »: « chrome »,
« request »: « launch »,
« name »: « Lancer Chrome »,
« url »: « http: // localhost: 3000/gps/ »,
« webRoot »: « $ {workspaceFolder}/_patient_professionnel_fiche_JQUERY.js »
},
je ne sais pas trop quoi lettre dans url et webroot…
aurais tu une (excellente) idée ?
Merci d’avance
Bonjour, j’ai d’importants soucis de santé qui m’empêchent de travailler. J’espère que vous trouverez la solution à votre problème.