La création de l’écran de chargement
Le premier écran de notre jeu est un point à ne pas négliger car c’est le point d’accroche avec le joueur, c’est donc un point aussi important que les autres aspects du jeu.
La qualité des images sera un point très important voir décisif dans la réalisation d’un jeu commercialisable, cependant sur un smartphone cela peu être problématique car plus les images sont de belle qualité, plus elles sont lourdes ! Point à réfléchir car un smartphone de ayant une résolution de 640 par 480px les images SD seront suffisantes, au contraire d’un nexus 5 ou d’un iphone qui nécessiteront un affichage HD…

Nous allons donc créer 2 dossiers au sein de notre dossier « ressources », un dossier nommé « hd » et l’autre « sd » . (Pour le moment, je vais donc utiliser uniquement les images SD pour ce premier test.)
Nous verrons par la suite comment gérer les redimensionnements sans utiliser les méthodes HTML5 telles que scale.
La création de la scène
Pour des raisons pratiques sur ce premier tutoriel, je n’utiliserai qu’un fichier javascript.
//Loading scene -------------------------------------------------------------------------------------// canvas.Scene.new({ name: "Loading", materials: { images: { empty: "ressources/sd/load/bar_empty.jpg", full: "ressources/sd/load/bar_full.jpg", background : "ressources/sd/load/background.jpg" } }, ready: function(stage) { console.log("Loading scene is ready"); //le code logique suivant sera ici } });
Initialisation de la scène
Dans la fonction ready, on va créer les éléments de la scène, afin de :
- Charger des éléments depuis le web et les ajouter à la liste d’image
- Ajouter le titre du jeu
- Créer un background pour la scène
- Créer et afficher la progressbar liée au chargement des éléments
//initialisation des élements et pourcentage de la progressbar
var pourcent = 0;
var _canvas = this.getCanvas();
var title = this.createElement();
var background = this.createElement();
var bar_full = this.createElement();
var bar_empty = this.createElement();
//ajout du titre centré
title.font = '40px Arial';
title.fillStyle = '#454545';
title.fillText('the 1st game');
title.x = _canvas.width/2 - _canvas.measureText('the 1st game', "40px").width/2;
title.y = _canvas.height/3;
// fichiers a télécharger, peuvent être réutilisés dans toutes les scènes
var files = [
{id: "1", path: "http://www.eki-robot.com/images/slider1.jpg"},
{id: "2", path: "http://www.eki-robot.com/images/slider2.jpg"},
{id: "3", path: "http://marieemmanuellehamon.fr/img/section1_bg.jpg"}
];
//création du background
background.fillStyle = "black";
background.fillRect(0, 0, _canvas.width, _canvas.height);
background.drawImage("background");
//création de la bar de progression à vide bar_empty.drawImage("empty"); //position bar_empty.x = _canvas.width / 2 - bar_empty.img.width / 2; bar_empty.y = _canvas.height / 2 - bar_empty.img.height / 2; bar_empty.append(bar_full);
//ajout des éléments à la scène
stage.append(background);
stage.append(bar_empty);
stage.append(title);
//progression de la progressbar en fonction du chargement local et des ajouts distants
canvas.Materials.load("images", files, function() {
pourcent += Math.round(100 / files.length);
bar_full.drawImage("full", 0, 0, pourcent + "%");
}, function() {
console.log("Materials are loaded");
});
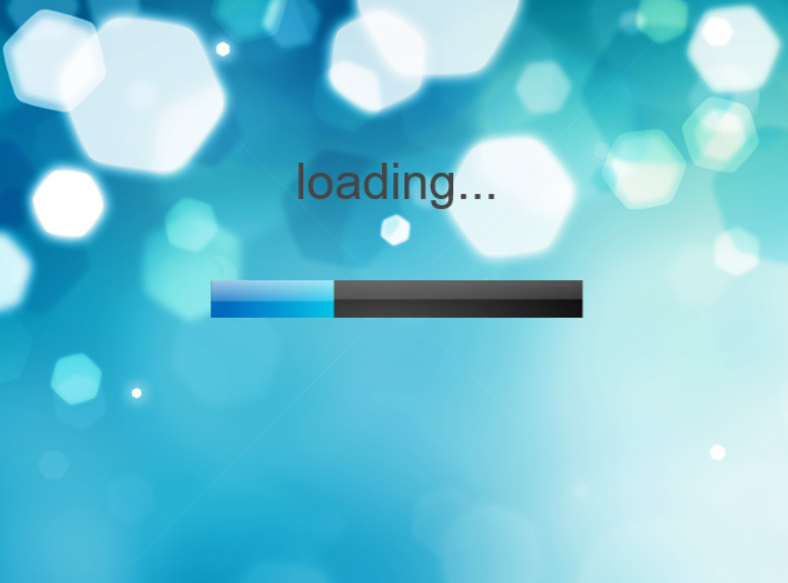
 Nous avons maintenant un écran de chargement en SD de notre jeu !!
Nous avons maintenant un écran de chargement en SD de notre jeu !!
Vous aimez mes articles ? Offrez-moi un café !






