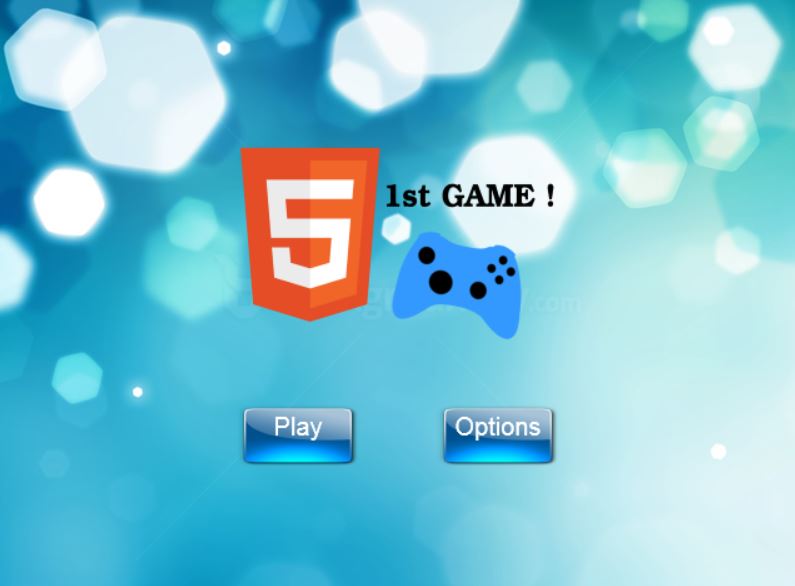
Étant la première interface interactive de notre jeu, il faut la soigner !! Pour faire simple, sur cette scène nous avons presque toujours un fond fixe ou animé et des boutons (généralement le bouton « play » et le bouton « options »).
Note : Penser dès le début que notre jeu sera jouable sur smartphone, il faudra donc des boutons adaptés à la taille des doigts.
Ajout des images au chargement
Dans la scène « Loading », ajoutons le chargement des logos et background des boutons :
canvas.Scene.new({ name: "Loading", materials: { images: { empty: "ressources/sd/load/bar_empty.jpg", full: "ressources/sd/load/bar_full.jpg", background : "ressources/sd/load/background.jpg", logo : "ressources/sd/load/logo.png", rect120button : "ressources/sd/buttons/rect-60-120-btn.png" } },
Appel automatique de la scène « Title »
Une fois le chargement terminé, on va appeler directement l’écran titre de notre jeu dans la scène « Loading » simplement comme ceci :
//Dans la scène Loading, ready function canvas.Materials.load("images", files, function() { pourcent += Math.round(100 / files.length); bar_full.drawImage("full", 0, 0, pourcent + "%"); }, function() { console.log("Materials are loaded"); //go to Game Scene canvas.Scene.call("Title"); } );
Création de la scène
//Title scene -------------------------------------------------------------------------------------//
canvas.Scene.new({
name: "Title",
ready: function(stage) {
console.log("Title scene is ready");
},
render: function(stage){
stage.refresh();
}
});
On ne charge pas d’image puisqu’on l’a déjà fait dans la scène de « Loading ». La méthode « refresh() » sert à rafraichir la scène afin de la mettre à jour lors des interactions comme un clic sur un bouton.
Initialisation de la scène
Dans la scène de « Title », on va ajouter un background et deux boutons « Play » et « Options » , on va commencer par le background de la même façon que pour l’écran de chargement « Loading » :
//Title scene -------------------------------------------------------------------------------------//
canvas.Scene.new({
name: "Title",
ready: function(stage) {
console.log("Title scene is ready");
var _canvas = this.getCanvas();
var background = this.createElement();
background.fillStyle = "black";
background.fillRect(0, 0, _canvas.width, _canvas.height);
background.drawImage("background");
stage.append(background);
var logo = this.createElement();
logo.drawImage("logo");
logo.x = (_canvas.width / 2) - 150;
logo.y = 100;
stage.append(logo);
},
render: function(stage){
stage.refresh();
}
});
Dans la méthode « ready », tout comme pour l’écran de loading, nous allons initialiser nos éléments, ici nos 2 boutons.
//méthode "ready" de la scène "title" ---------------// //les caractéristiques de nos boutons var buttons = { play : { height : 60, width : 120, text : "Play", click : function(){ console.log("click Play"); canvas.Scene.call("Game");} }, options : { height : 60, width : 120, text : "Options", click : function(){ console.log("click Options"); canvas.Scene.call("Options");} } }; //la méthode d'initialisation de ceux-ci this.initButton = function(data_btn, xpos){ //dessin du bouton (background) var btn = this.createElement(); btn.drawImage("rect120button"); //, 0, position_btn, width, data_btn.height, 0, 0, width, data_btn.height); console.log('xpos : ' +xpos); btn.x = (_canvas.width / 2) + xpos; btn.y = (_canvas.height / 3) *2; //fonction de l'objet bouton à attacher sur l'évènement "onclick" btn.on("click", data_btn.click); //ajout du bouton au stage stage.append(btn); //ajout du texte du bouton var title = this.createElement(); title.font = '20px Arial'; title.fillStyle = '#FFFFFF'; title.fillText(data_btn.text); //, _canvas.width/2 - _canvas.measureText(title.Text).width/2, _canvas.height/3); title.x = 120 /2 - _canvas.measureText(data_btn.text, "20px").width/2; title.y = 60 /2 - _canvas.measureText(data_btn.text, "20px").height/2; btn.append(title); } //appel à la méthode d'initialisation et d'ajout des boutons en lui passant l'objet "button" this.initButton(buttons.play, -140); this.initButton(buttons.options, 20);
Note : Les images des boutons sont généralement dans un spritesheet (image contenant plusieurs images qu’on redécoupe en code selon la hauteur et la largeur indiquées, ici pour cette démo ce sont des images séparées).

Lorsqu’on lance notre jeu, le chargement s’effectue et passe automatiquement à l’écran titre une fois terminé. Si on clique sur un des boutons, une erreur survient car les scènes « Play » et « Options » n’existe pas encore…
Prochaine partie, créons-les !
Vous aimez mes articles ? Offrez-moi un café !






