Maintenant que nous affichons notre première vue (Merci Angular CLI) on va la manipuler pour comprendre le fonctionnement des composants et des modules.
Dans le dossier ./app de notre application, on peut voir les fichiers nommés app.component.xxx , c’est l’ensemble de ses fichiers qui forment le premier composant de l’application.

On va donc observer le fichier typeScript de notre composant :
import { Component } from '@angular/core';
@Component({
selector: 'ns-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angularin7days';
}
Pour créer un composant, on a besoin d’importer le pattern « Component » présent dans Angular Core. Je vous recommande de lire mon article sur les décorateurs typeScript pour Angular.
Ici, on comprend que notre classe AppComponent est un composant construit à partir du template du fichier app.component.html et stylé via le css du fichier app.component.cssqui s’affichera dans les balises HTML ns-root .
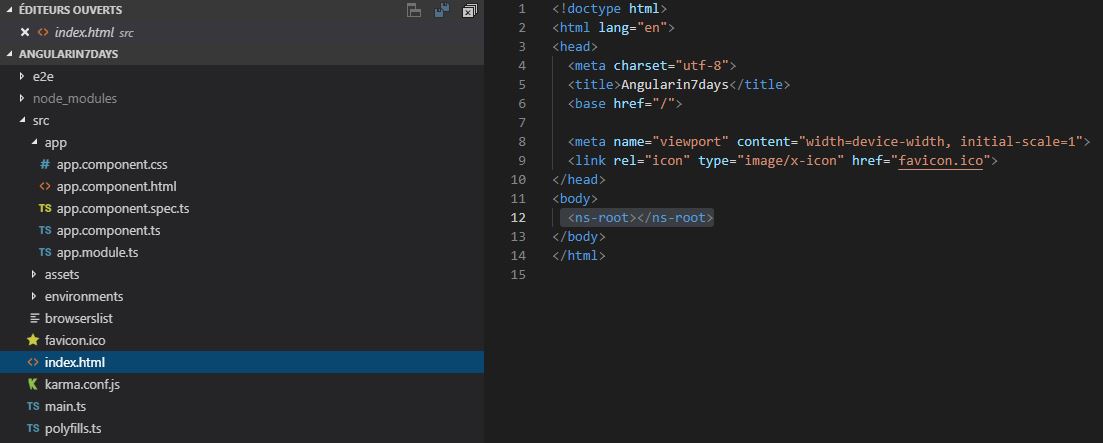
Notre composant a un objet de configuration afin de préciser divers paramètres, les balises HTML où le composant se affiché, selector : 'ns-root', c’est le seul paramètre obligatoire. Si on recherche la balise ns-root, on s’aperçoit qu’elle est effectivement présente entre les balises body du fichier index.html de notre application.

Ok, on voit ce qu’est un composant, mais il y a aussi un fichier app.module.ts …

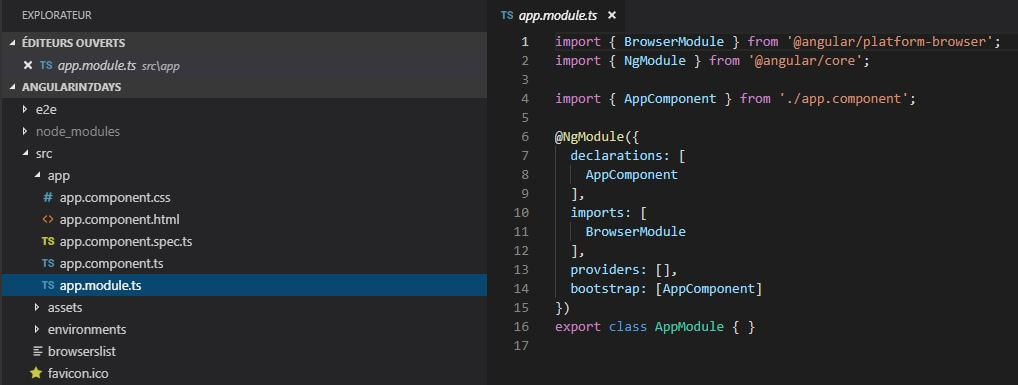
Tous les composants sont regroupés dans des modules applicatifs Angular. Je m’explique. Notre application aura forcément au minimum un module, puisque elle est elle-même un module, c’est le module racine. Mais on peut vouloir ajouter plus tard un autre module, qui serait un module d’administration qui contiendrait tous les composants et la logique dédiée à l’administration.
Comme pour un composant, le module importe son pattern décorateur, NgModule, qui lui est propre. Comme pour un composant, notre module reçoit un objet de configuration.
Notre module déclare donc notre composant principal de l’application AppComponent dans le tableau « declarations« , on précise dans les imports qu’on a besoin du module BrowserModule puisque l’application fonctionne dans le navigateur web.
Pour que notre module reconnaisse le composant racine de notre application, on lui précise que c’est AppComponent dans le tableau bootstrap.
Ça y est, on peut (re)démarrer l’application et voir le résultat sur l’URL http://localhost:4200/angularin7days !
cd ./the-path-of/angularin7days
ng-serve
Un peu de pratique…
On va modifier un peu notre composant racine pour s’assurer qu’on a bien compris.
Dans le template du composant racine de l’application… Oui, c’est ça, app.component.html ! On va ajouter une balise texte.
// fichier : ./src/app/app.component.html
// [...]
</div>
<p>This is an Hello World input...</p>
<h2>Here are some links to help you start: </h2>
<ul>
// [...]
 On va faire en sorte que le composant génère une phrase de ce style lui-même… Yep, ça va se passer (aussi) dans
On va faire en sorte que le composant génère une phrase de ce style lui-même… Yep, ça va se passer (aussi) dans app.component.ts ! Et pour commencer, on va ajouter un tableau contenant les possibilités de mots à afficher et une variable qui prendra une valeur d’index aléatoire :
//fichier : ./src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector:'ns-root',
templateUrl:'./app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title='angularin7days';
words = ['an Hello World', 'a randomized', 'the most beautiful']; // array of choices
wordsIndex = Math.floor(Math.random() *this.words.length); // random index choice in words array
}
Et dans le template, ajouter le binding pour qu’à chaque chargement de la page, on affiche les mots sélectionnés aléatoirement :
// fichier : ./src/app/app.component.html
// [...]
</div>
<p>This is <b>{{ words[wordsIndex]}}</b> input...</p>
<h2>Here are some links to help you start: </h2>
<ul>
// [...]

Vous aimez mes articles ? Offrez-moi un café !






