Une fois l’installation terminée, nous allons (enfin) commencer à regarder comment est faite notre première application, c’est ici le code généré par cordova.
Création du projet :
Créons un espace de travail sur le disque, C:\Works\Cordova et ouvrons l’invité de commande :
/*cmd.exe*/ cd c:\Works\Cordova cordova create PremiereApp fr.marieemmanuellehamon.premiereapp PremiereApp /* cordova create NomApp nom.de.domaine NomDeDossier */
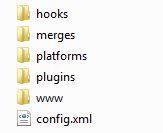
Le dossier est créé et est composé des principaux dossiers suivants :

– platforms : contiendra les builds pour les différents supports. Les fichiers résultant de la compilation ressemblent en tout point à une application native et contenant les sources web dans le dossier assets.
– plugins : contiendra d’éventuelles plugins natifs
– www : contiendra les sources html/css/js de l’application, qui est identique à un site web classique.
Ajoutons la plateforme Android à notre projet Cordova :
/*cmd.exe*/ cd c:\Works\Cordova\PremiereApp cordova platforms add android /* il est possible que cela entraine un téléchargement de librairies */

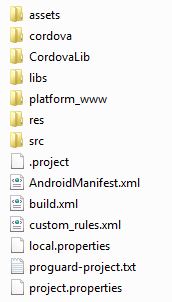
Dans le dossier platforms, ont été ajoutés les dossiers d’un projet android classique :
– dans src\fr\marieemmanuellehamon\premiereapp\ a été généré la classe Java PremiereApp.java
– dans res\ se trouverons les images et ressources selon les résolutions etc…
– dans libs\ ont été ajouté les éventuelles librairies nécessaires
– dans cordova\ se trouvent les fichiers nécessaire pour faire fonctionner le tout ensemble ^^
– dans assets\www\ ont été copié les sources html5, css3 et javascript de notre projet Cordova avec cordova.js et cordova_plugins.js qui ont été ajoutés automatiquement 🙂
Nous allons donc continuer notre PremiereApp depuis ces sources. Eclipse n’étant pas mon IDE favorite, je vais télécharger Android Studio.
Nous n’allons pas utiliser Eclispe ou Android Studio pour cette première application, SublimeText3 reste suffisant, rappelons qu’il ne s’agit que d’une découverte.
Pour configurer notre émulateur, ouvrons la console de commande :
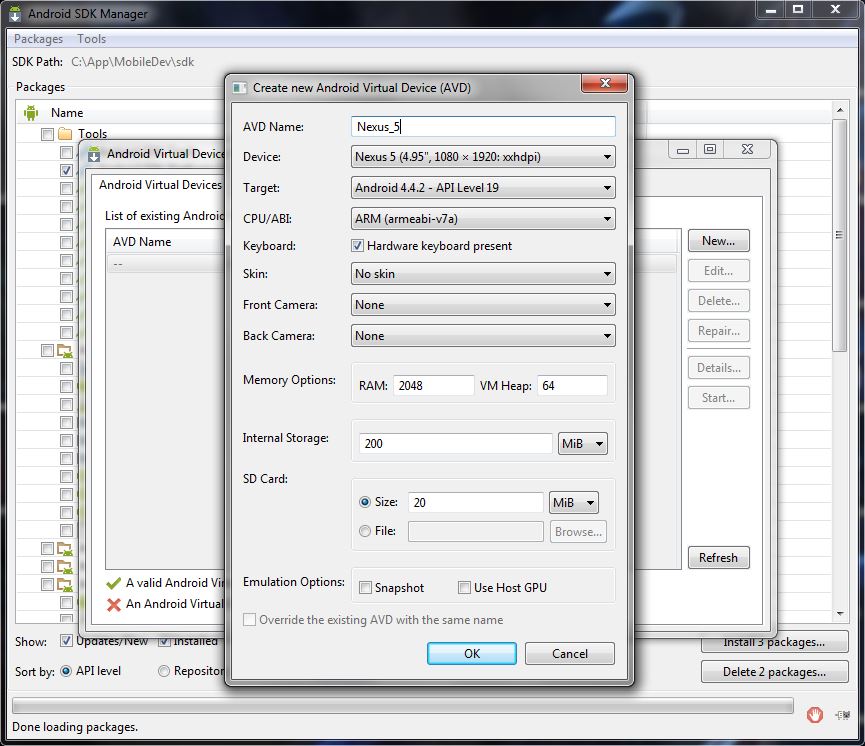
/*cmd.exe*/ android /* ouvre le gestionnaire du SDK */
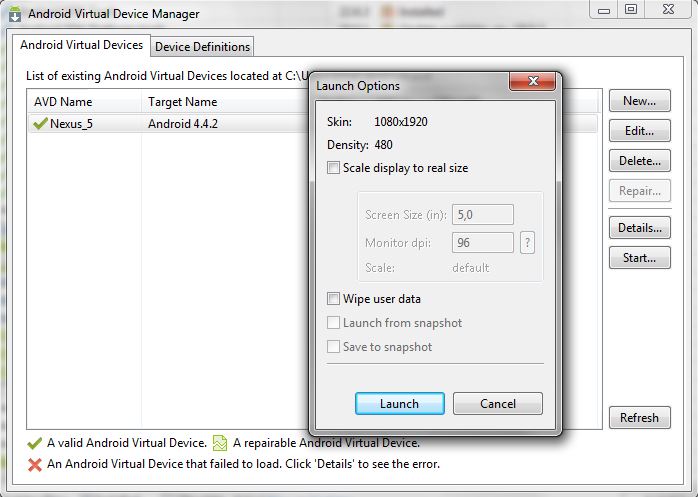
Se rendre dans Tools > Manage ADVs et définissons un émulateur pour le Nexus 5 par exemple :

Et les options de démarrage dans > Start… :

Compiler l’application et lancer l’émulateur :
Pour compiler l’application, ouvrons la console de commande :
/*cmd.exe*/ cd c:\Works\Cordova\PremiereApp cordova emulate android /* démarrage de l'émulateur, peut prendre du temps... */ /*ne pas exécuter cette commande lors du debug sur le téléphone */ cordova run android /* lancement de l'application android */ cordova build android /* compilation du projet */

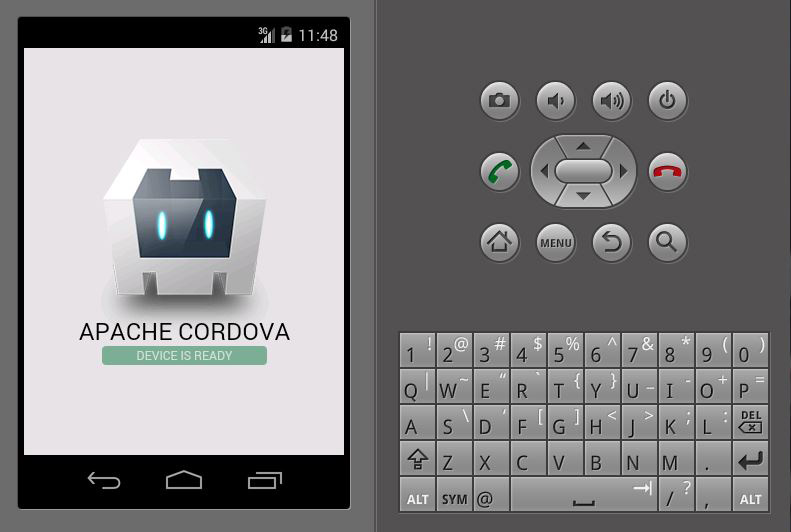
Bon, l’émulateur est lent et moche, il est tout à fait possible d’utiliser un vrai smartphone pour de meilleures performances.
Note : Pour debbuger directement sur le smartphone, vérifier que le plugin USB soit bien installé (dans Extras).
Note : Une erreur du type INSTALL_PARSE_FAILED_INCONSISTENT_CERTIFICATES peut se produire, dans ce cas désinstaller l’application de votre appareil !
L’application se lance correctement !

Vous aimez mes articles ? Offrez-moi un café !