Outre le choix de faire une application native ou hybride ou web, nous allons découvrir ensemble comment créer une application hybride android avec Cordova.

Donné par Adobe à Apache en 2011, Cordova est tout simplement le framework de Phone Gap qui, lui, est toujours à Adobe. Apache Cordova est un framework open-sources permettant de créer des applications mobiles pour différentes plateformes telles que iOS, Android, Windows Phone …) en HTML5, CSS3 et Javascript.
Installation pour Android :
– Installer NodeJS (utilisé par Cordova – Voir l’article : Node JS, javascript & réseau)
– Installer Cordova depuis l’Invite de commande en tapant :
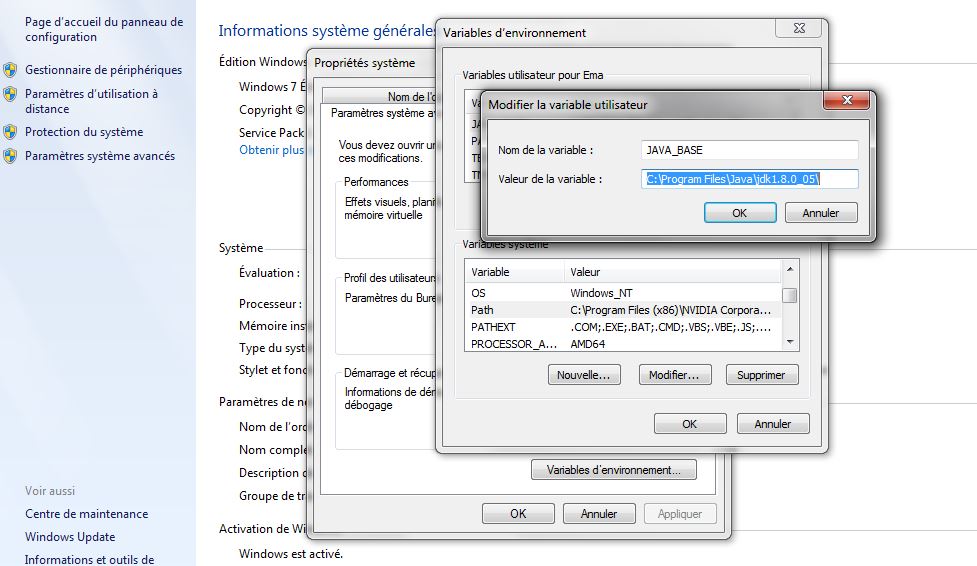
npm install -g cordova– Installer le JDK, ajouter aux variable d’environnement en créant une nouvelle variable JAVA_HOME, par exemple :
C:\Program Files\Java\jdk1.8.0_05\ et ajouter le Bin à la variable Path : C:\Program Files\Java\jdk1.8.0_05\bin
– Installer le SDK Android, il faudra ajouter aux variables d’environnement de Windows les dossiers :
C:\[chemin]\sdk\platform-tools
C:\[chemin]\MobileDev\sdk\tools
– Installer Apache ANT, a copier dans le répertoire au choix (ici, dans : C:\Program Files\apache-ant-1.9.4) et ajouter le dossier bin aux variables d’environnement :
C:\Program Files\apache-ant-1.9.4\bin

Testons notre installation en tapant des commandes java, ant, cordova et android, si la commande est inconnue, c’est qu’il y a eu un problème d’installation.
/* exemple de commande possible*/ java -version ant -help android --help cordova -version (Il est possible qu'un redémarrage soit nécessaire pour que les variables d'environnement soient bien prise en compte).
Voilà, nous allons pouvoir générer notre première application hybride android !
Vous aimez mes articles ? Offrez-moi un café !





