 Pour créer une vue qui va nous permettre d’afficher des posts un peu plus joliment que du JSON brute, on va ajouter dans le dossier “
Pour créer une vue qui va nous permettre d’afficher des posts un peu plus joliment que du JSON brute, on va ajouter dans le dossier “resources/views/” une vue, « posts.blade.php« .

Note: Il faut savoir qu’avec Laravel, même si vous créer une page contenant du html, il faudra tout de même l’enregistrer sous le format PHP.
Dans cette vue, créée avec le système de templating « blade », on va vouloir afficher la liste des posts. Ce qui va se passer, c’est qu’on va, via la route 'PostController@index' appeler la fonction index de notre controleur PostController qui va retourner la vue en lui passant la liste des posts qu’on aura récupérés de la base de donnée.
On commence par créer notre vue posts.blade :
<!doctype html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
</head>
<body>
@foreach($posts as $post)
<h3>{{ $post->title }}</h3>
<p>{{ $post->content }}</p>
@endforeach
</body>
</html>
Et on modifie la fonction index de notre PostController pour qu’elle retourne la vue :
<?php
namespace App\Http\Controllers;
use App\Models\Post;
class PostController extends Controller {
public function index(){
$posts=Post::all();
return view('posts', compact('posts'));
/* la fonction compact équivaut à array('posts' => $posts) */
}
}
Maintenant, sur notre url http://localhost/laravel-test/public/posts, on a plus un simple objet JSON mais de l’HTML répété dans notre boucle foreach.
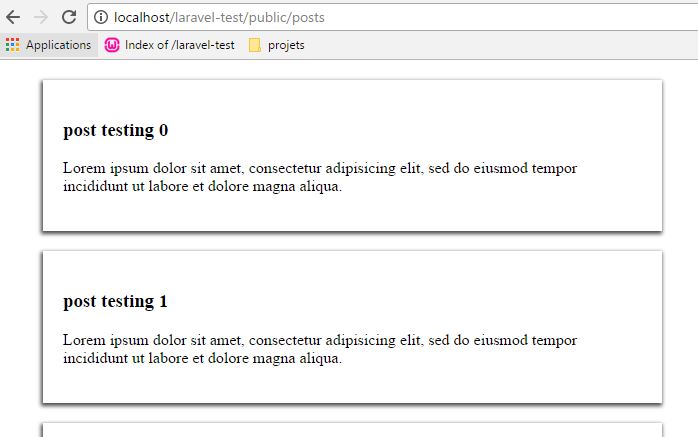
On va rendre rapidement un peu plus joli l’affichage des posts, on va ajouter dans le dossier public/css un fichier custom.css :
.post-container{
background-color: #FFF;
position: relative;
overflow: hidden;
padding: 20px;
display: block;
box-shadow: -1px 2px 5px 1px rgba(0, 0, 0, 0.7), -1px 2px 20px rgba(255, 255, 255, 0.6) inset;
margin: 20px 40px 10px 40px;
}
Et le référencer dans la vue « posts.blade.php » :
/* ... */ <!-- styles --> <linkhref="./css/custom.css"rel="stylesheet"type="text/css"> </head> <body> @foreach($posts as $post) <div class="post-container"> <h3>{{ $post->title }}</h3> <p>{{ $post->content }}</p> </div> @endforeach </body> /* ... */

Ok, ça serait bien d’afficher l’auteur maintenant non ? On a donc des articles dans la table posts et des utilisateurs dans la table users qu’il faut remonter en même temps que l’article. Pour cela, on va ajouter la relation entre nos articles avec l’utilisateur dans le modèle Post.php.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
public function user() {
return $this->belongsTo('App\User', 'user_id', 'id');
}
protected $table = 'posts';
}
Ici, notre méthode Eloquent « belongsTo" signifie qu’un article est lié à 1 utilisateur et prend en argument le modèle (App\User), le nom de la clé étrangère (user_id), la clé primaire à laquelle elle fait référence dans la table users (id).
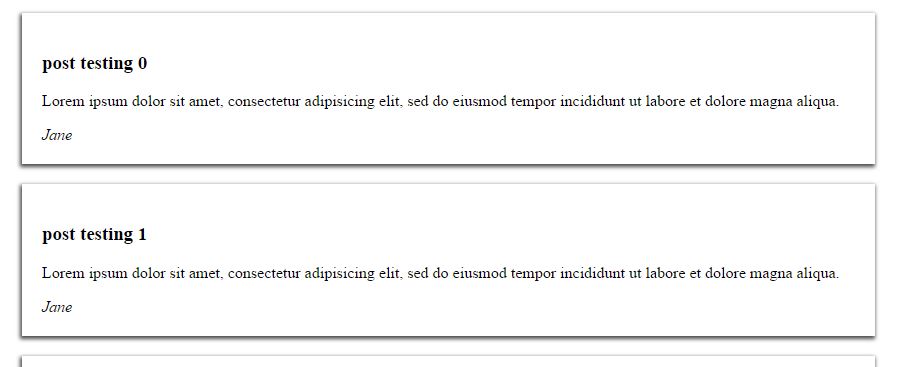
La relation est faite, il suffit maintenant de l’afficher dans notre vue posts.blade.php :
<!-- ... --> <body> @foreach($posts as $post) <div class = "post-container"> <h3>{{ $post->title }}</h3> <p>{{ $post->content }}</p> <i>{{ $post->user->name }}</i> </div> @endforeach </body> <!-- ... -->
Maintenant, quand on rafraichit notre page http://localhost/laravel-test/public/posts, on affiche bien le prénom de l’auteur de l’article en italique.

Maintenant qu’on a les principes de base, on va réaliser notre application de type « blog » avec des articles et des utilisateurs. Pour cela, on va regarder comment fonctionne les services d’authentification fournis avec Laravel.
Télécharger les sources laravel-test-4.zip
Doc officielle Eloquent et les relations : https://laravel.com/docs/5.4/eloquent-relationships
Vous aimez mes articles ? Offrez-moi un café !




 Support Me on Ko-fi
Support Me on Ko-fi