 On va maintenant créer un formulaire d’inscription sur notre page de login. Laravel fournit un système d’authentification, pratique !
On va maintenant créer un formulaire d’inscription sur notre page de login. Laravel fournit un système d’authentification, pratique !
Mise en place du système de login
On va donc instancier le système de login via une commande artisan :
php artisan make:auth

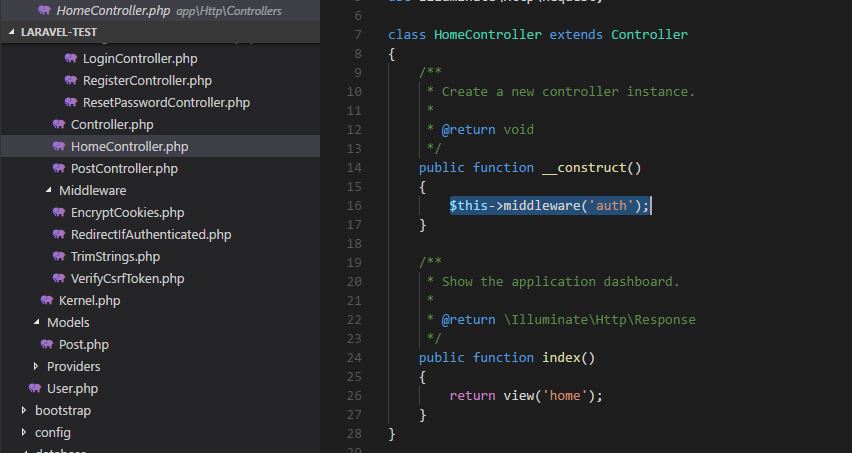
Ce qui a eu pour effet d’ajouter le controleur HomeController et les routes d’authentification à notre fichier routes/web.php

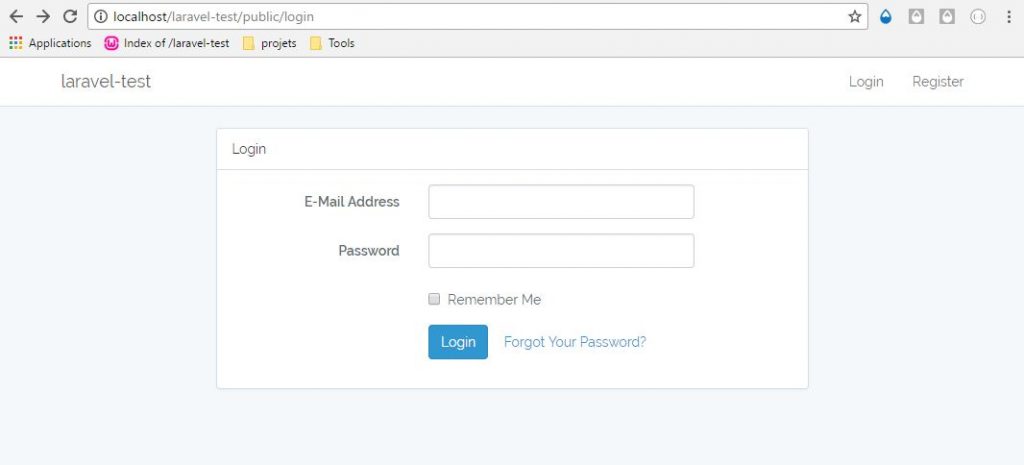
Du coup, notre URL http://localhost/laravel-test/public/home nous affichera la page de login :

Vous avez surement remarqué que le constructeur de la classe HomeController fait appel à un middleware, $this->middleware('auth'); … Mais qu’est ce qu’un middleware ? En gros, ça permet d’automatiser des tâches à exécuter (je ferai un article dédié aux middlewares).

Ici, ce que signifie la déclaration du middleware dans le constructeur est que pour chaque méthode appelée de ce contrôleur, le middleware auth sera exécuté avant l’exécution de la méthode appelée.
S’enregistrer…
On va se rendre sur la page « Register » de notre site, mais souvenez-vous, on avait ajouté des colonnes à la table users afin de stocker le firstname et un avatar_url en plus des champs déjà prévu par le système de Laravel. Pour que le système de création de compte fonctionne, on va donc être obligé de rentrer un peu dans le code afin de rajouter sur la sauvegarde le champs de firstname car on choisi de le rendre obligatoire et l’avatar qui sera NULL par défaut.
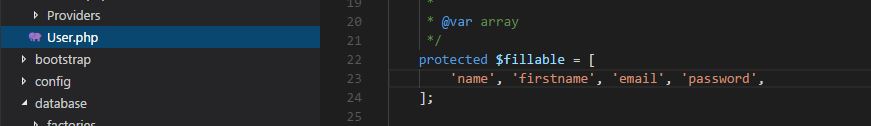
- Dans le modèle
User.php, préciser que le champsfirstnameest renseignable
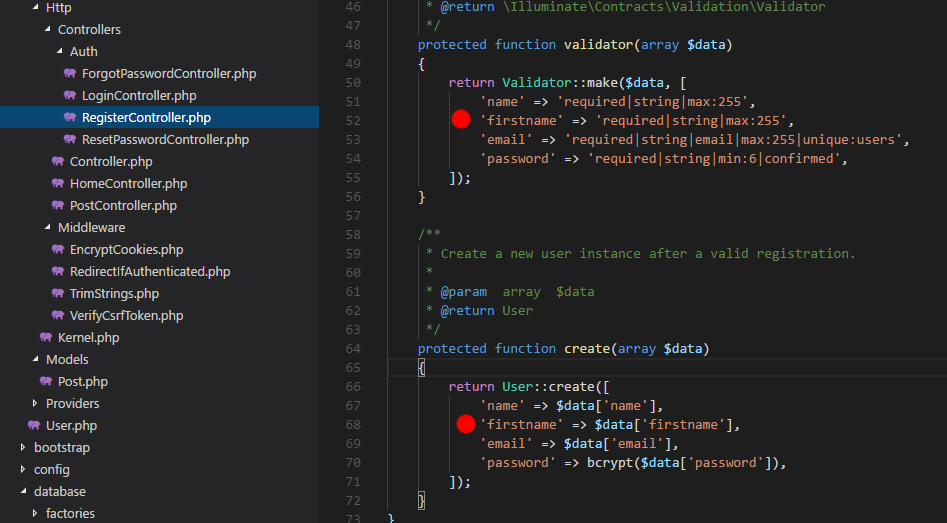
- Dans le contrôleur
RegisterController.phpajouter la validation du champs comme étant obligatoire et l’ajouter aucreate()
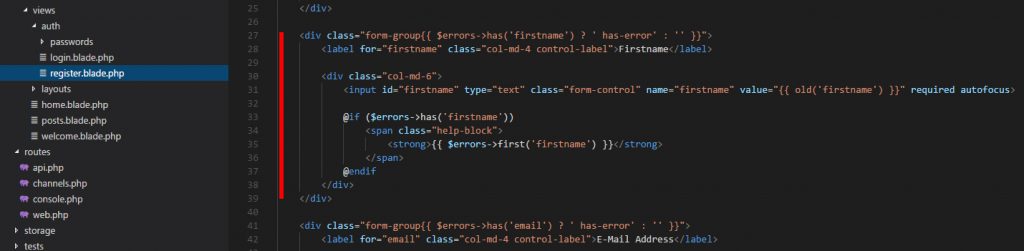
- Ajouter l’input
fistnameà la vueviews/auth/register.blade.php
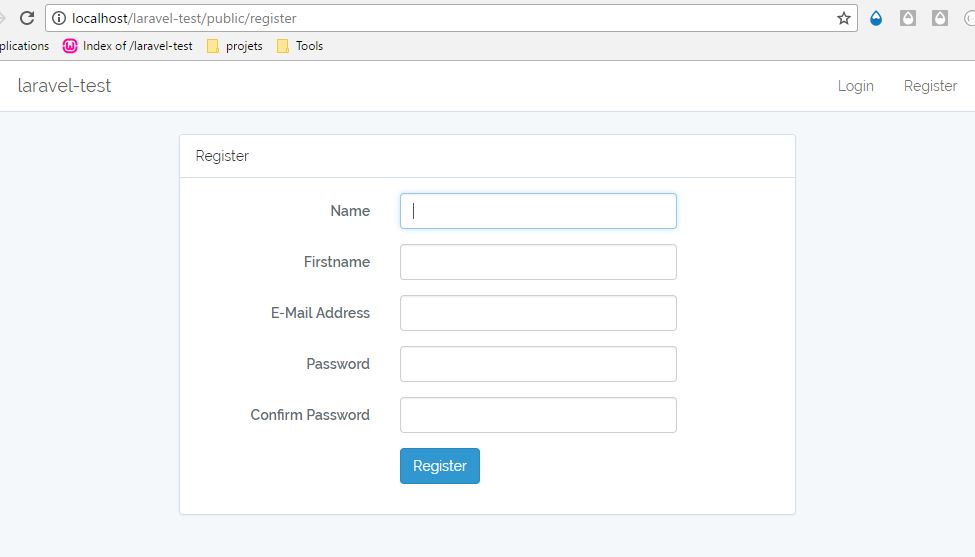
On a bien le champs firstname qui est a renseigner dans le formulaire d’inscription

On rempli les champs et on s’enregistre !

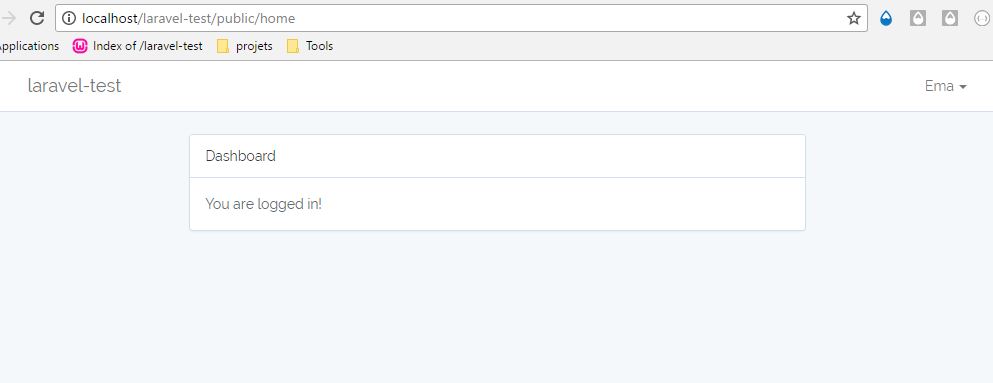
Et en plus on est automatiquement connecté 🙂 Pas mal ce système quasi tout prêt !
Télécharger les sources !
Doc officielle : https://laravel.com/docs/5.4/authentication
Vous aimez mes articles ? Offrez-moi un café !







Ping : Premier projet Laravel 5.4 : Ajouter, afficher, mettre à jour et supprimer un article (Part. 6/7) | Blog développeuse - Hamon