Pour installer TypeScript et l’utiliser dans sublime text, il faut installer node.js.
L’Installation !
On va pouvoir installer de manière globale pour le pc (-g) via npm
npm install -g typescript
Configuration et build
Maintenant, pour pouvoir builder nos fichiers .JS il va falloir paramétrer un “build system”. On va installer le plugin TypeScript de Microsoft (qui fournit aussi l’intellisense).
On va l’installer via le package control, si vous ne l’avez pas encore, pas de problème, il suffit d’aller dans le menu :
View > Show Console
Et de copier dans la console la ligne ci-dessous :
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Le package control est installé ! (plus d’infos ici )
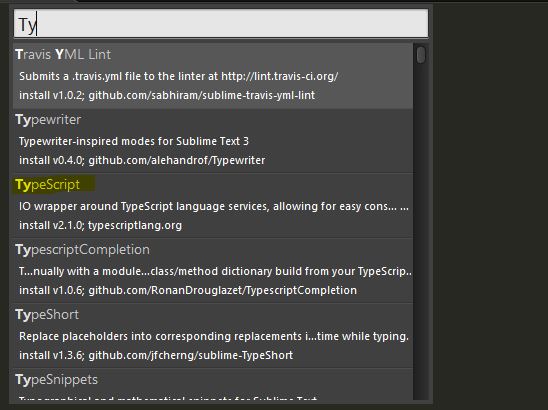
On ajout le package TypeScript :
Préférences > Package Control > Install Package > TypeScript

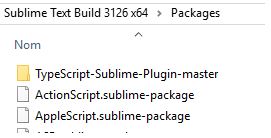
Et on clone ou on installe le plugin Microsoft directement dans le dossier “Packages” de sublime text.
cd "%APPDATA%\Sublime Text 3\Packages" git clone --depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript`
Ou en téléchargeant et installant manuellement le projet git ce qui donne ceci (ou presque) dans le dossier des packages.

On vérifie…
On va donc créer un petit projet pour vérifier que tout fonctionne correctement.
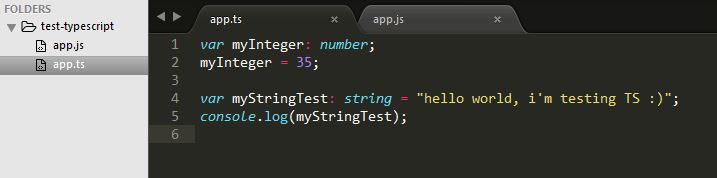
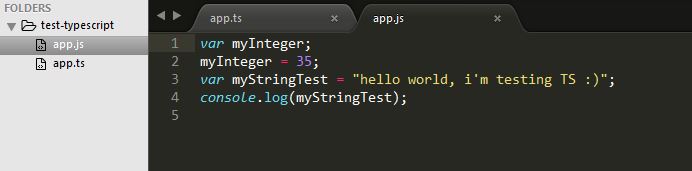
Dans un projet “test-typescript”, on ajoute un fichier app.ts
//app.ts var myInteger: number; myInteger = 35; var myStringTest: string = "hello world, i'm testing TS :)"; console.log(myStringTest);
On build notre application avec la commande CTRL + B, on saisi les paramètres de build si nécessaire et on valide :


On a obtenu un fichier js correspondant à notre code TypeScript !


C’est bon, on est prêt à coder !
Vous aimez mes articles ? Offrez-moi un café !







Ping : TypeScript avec Visual Studio Code | Blog développeuse - Hamon