TypeScript est un framework nouvelle génération pour le développement JavaScript. Ici, on part du principe que node.js et visual studio Code sont déjà installé sur notre machine.
L’Installation !
On va pouvoir installer TS de manière globale pour le pc (-g) via npm
npm install -g typescript
Création du projet
En reprenant le même fichier ts créé dans l’article sur l’utilisation de typescript avec sublime text, notre projet doit contenir un fichier app.ts à sa racine qui doit ressembler à ça:
//app.ts let myInteger: number; myInteger = 2017; let myStringTest: string = "hello world, i'm testing TS with VS Code :)"; console.log(myStringTest);
Configuration
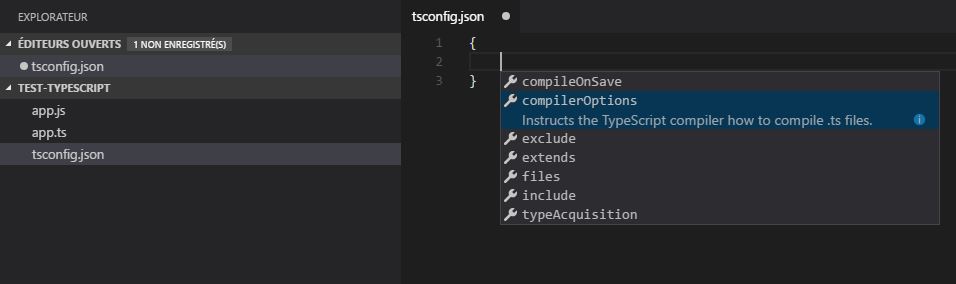
On va créer un fichier tsconfig.json afin de paramétrer notre projet TypeScript. (Avec Ctrl + Espace on obtient l’auto-complétion ;))

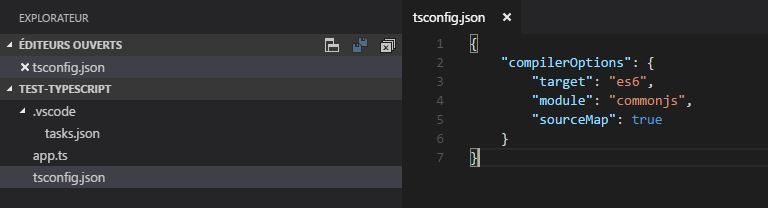
Puis on renseigne nos options, ici j’ai visé la norme ES6 à la compilation mais on va montrer un exemple avec ES5 aussi.

Build
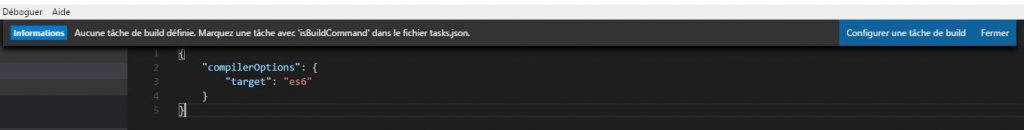
En premier on va compiler avec Ctrl-Shift-B ce qui nous indique que l’on n’a pas paramétré de tâche de build.

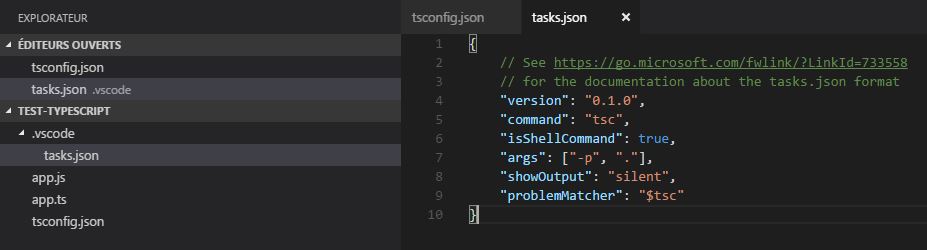
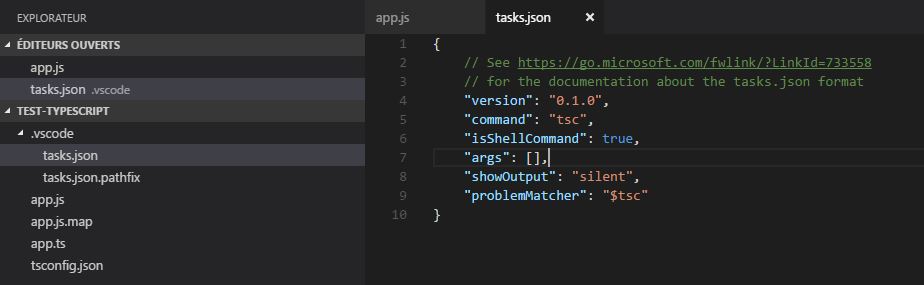
On clique sur « Configuré une tâche de build » dans le bandeau et Vs Code nous crée et génère le canvas du fichier tasks.json qu’il nous reste juste à compléter.

On enlève les arguments pour obtenir :

Maintenant qu’on a bien configuré notre tâche de build, on re-compile avec la commande Ctrl-Shift-B. Nos fichiers Javascript et map ont bien été générés !

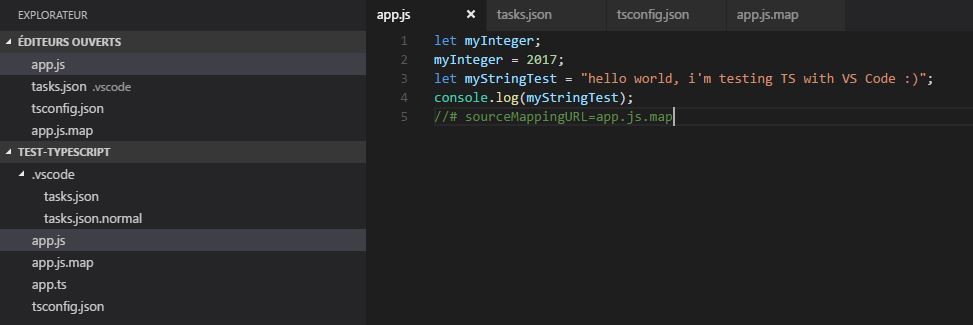
Avec le paramètre « target » renseigné à ES6 dans le fichier tsconfig.json, on obtient le fichier app.js suivant :

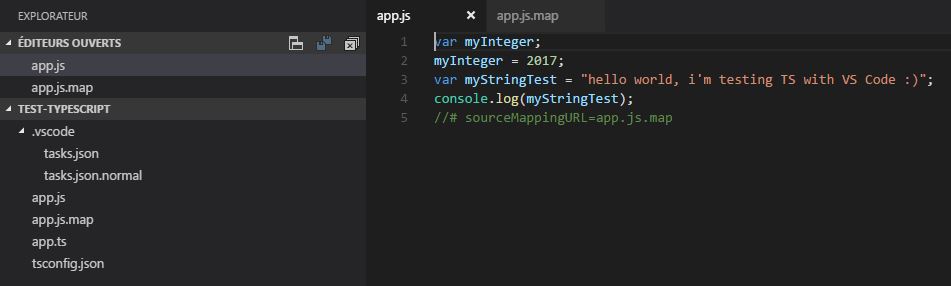
Tandis qu’avec ce même paramétre setté à ES5, on obtient l’ancienne norme :

Et voilà pour cette petite introduction !
Liens supplémentaires
Liste des raccourcis claviers : https://code.visualstudio.com/docs/getstarted/keybindings#_keyboard-shortcuts-reference
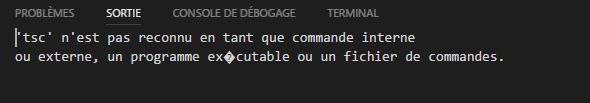
Problèmes éventuels de compilation

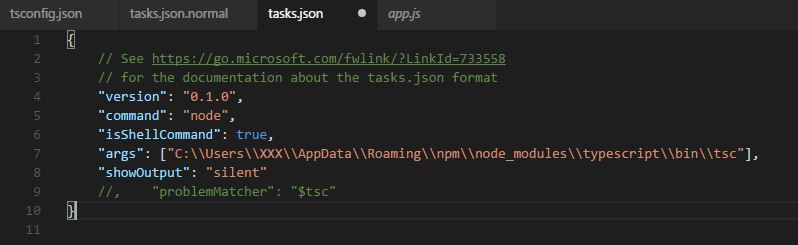
Si la commande TSC n’est pas reconnue, il s’agit probablement d’un soucis avec les variables d’environnement. Si vous n’y avez pas acces ou pour tester rapidement, il est possible de modifier le fichier tasks.json pour changer la commande en « node » et mettre en argument le path complet de la commande « tsc ».

Vous aimez mes articles ? Offrez-moi un café !




 Support Me on Ko-fi
Support Me on Ko-fi

